
Si vous avez lu le billet de la semaine dernière sur l’annonce de notre Design System « Constellation », vous êtes probablement convaincu de son utilité.
Cela fait plus de dix ans que nous construisons notre plateforme pour en faire un des systèmes les plus complets de gestion du SAV au monde, mais l’absence de fil conducteur commence à se ressentir…
Certaines fonctionnalités sont venues encombrer les interfaces et perturber l’efficacité de nos solutions.
Il est temps pour nous de nous recentrer autour d’une idée fédératrice pour actualiser notre vieux manoir.
Je vais vous expliquer dans ce billet ce qui m’a amenée à réfléchir aux fondations, car il faut bien l’avouer, j’ai d’abord essuyé quelques plâtres.
Avoir l’idée du Design System, c’est facile, c’est évident, c’est ambitieux… mais le construire et le mettre en place c’est une autre histoire !

Par où commencer ?
Je me suis d’abord dirigée dans l’analyse détaillée des Design System les plus connus comme Material (Google), Carbon (IBM), Fluent (Microsoft), Polaris (Shopify)…Couleurs, typographie, mise en page, navigation, icônes, composants je me sentais prête pour édifier notre look & feel.
En réalité, j’étais absorbée par le rendu final de ces systèmes et je passais à côté de la vraie révolution : Un Design System est avant tout l’expression des valeurs de l’entreprise.
Je suis donc repartie de zéro, mais cette fois à partir de notre « Mission statement »
Quelle est la mission d’Agora SAS ?
Notre mission est d’apporter des gains de productivité dans toute la chaîne du service après-vente.
Comment cela se traduit en terme d’utilisation ?
Nous proposons des solutions pratiques et rapides, de l’achat du produit à sa destruction.
Pourquoi un Design System ?
Pour cristalliser l’identité et les valeurs de l’entreprise dans tous nos produits et services.
Comment garder ce « Mission Statement » à l’esprit pendant la construction d’un Design System ?
En établissant d’abord les fondations de notre système, que j’ai synthétisées sous 5 principes : Cohérence, Lisibilité et Clarté, Rapidité, Pertinence et Beauté.
Ces principes peuvent paraître évidents, mais le simple fait d’en tenir compte dans chacune de nos décisions se révèle d’une efficacité redoutable
Principe 1 : Cohérence
Que ce soit dans nos services, nos produits, notre communication, mais aussi dans notre manière de travailler, nous devons être cohérents.
Tout l’environnement Agora SAS doit refléter une expérience familière.
La raison est simple : Nos services touchent de nombreux processus et même si la plupart de nos utilisateurs utilisent nos applications au quotidien, certains services sont peu exploités.
Que ce soit pour une PME ou une multinationale, un réparateur ou un constructeur, chacun doit se sentir en confiance pour s’approprier rapidement nos solutions et ne pas avoir peur d’en découvrir de nouvelles.

Principe 2 : Rapidité
La productivité de nos clients est notre priorité. Pour la satisfaire, nous devons enrichir leur expérience de travail, en leur permettant de se concentrer sur l’essentiel et d’effectuer leur tâche le plus efficacement possible.

Principe 3 : Pertinence
Nous mettons en relation tous les acteurs du service après-vente. En conséquence, un flux incroyable d’événements et d’actions transitent entre nos différents services et produits.
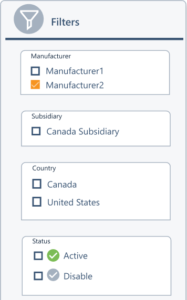
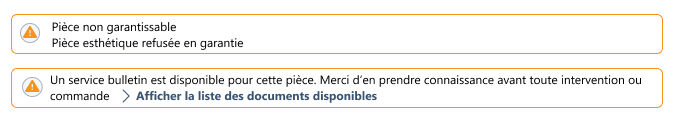
Pour être efficace, il est primordial de proposer un contexte pertinent aux actions de nos utilisateurs.
Nos interfaces doivent fournir les bonnes informations au bon moment, peu importe où et comment nos utilisateurs travaillent, quels que soient les outils dont ils disposent et les appareils qu’ils utilisent.

Principe 4 : Lisibilité et Clarté
Connaissez-vous la différence entre lisibilité et clarté ? Ce n’est pas aussi simple qu’il n’y paraît et nous en avons longuement débattu.
Une information peut être claire mais illisible, par exemple si le contraste n’est pas suffisant.

Une information peut être lisible mais non claire, par exemple si des abréviations non significatives sont utilisées.

Notre ambition est d’être à la fois clairs et lisibles, en d’autres termes, nous devons nous exprimer de manière succincte et compréhensible pour l’ensemble de nos utilisateurs, en se focalisant sur uniquement sur l’essentiel.
Nos interfaces doivent être simples, sans bruit visuel ou interactif. Elles ne doivent pas être ornementales.
Principe 5 : Beauté
Nous sommes convaincus que travailler dans un environnement esthétique améliore la productivité.
Ce que nous appelons beauté, est une vision épurée de l’esthétique, plaisante et apaisante. C’est une extension des principes du Kaizen, appliquée à l’interface graphique.
Lorsque que vous entrez dans un bureau agréable, vous êtes à l’aise, prêt à être productif, même si cela peut sembler inconscient.
A l’inverse, dans un bureau déplaisant, vous êtes dans de mauvaises conditions et êtes donc moins productif.
Il y a beaucoup à dire sur le lien entre la productivité et l’environnement, j’y reviendrai dans un prochain article…

Pour conclure
Nous pensons que si nos 5 principes sont respectés, alors nos utilisateurs se focaliseront sur l’essentiel : leur travail. Ils ne s’apercevront sans doute pas de tous les efforts entrepris derrière Constellation…
Je vous présenterai dans un prochain article certains aspects de Constellation auxquels vous n’auriez pas forcément prêtés attention.
Vous serez surement surpris !
