
Als u de aankondiging van vorige week over ons “Constellation” Design System heeft gelezen, bent u waarschijnlijk overtuigd van het nut ervan.
We bouwen ons platform al meer dan een decennium uit tot een van ’s werelds meest uitgebreide after-sales service managementsystemen, maar het gebrek aan een rode draad begint zich te voelen …
Sommige functies hebben de interfaces overbelast en verstoren de effectiviteit van onze oplossingen.
Het is tijd voor ons om ons opnieuw te concentreren op een verenigend idee om ons oude herenhuis te updaten.
Ik zal in deze post uitleggen wat me ertoe bracht om na te denken over de basis, omdat het moet worden toegegeven, deze had een aantal kinderziektes.
Het idee hebben van het ontwerpsysteem is eenvoudig, het is duidelijk, het is ambitieus … maar het opbouwen en op zijn plaats zetten is een ander verhaal!

Waar te beginnen?
Ik heb mezelf eerst gericht op een gedetailleerde analyse van de meest beroemde ontwerpsystemen zoals Material (Google), Carbon (IBM), Fluent (Microsoft), Polaris (Shopify) … Kleuren, typografie, lay-out, navigatie , pictogrammen, componenten; Ik voelde me klaar om onze look & feel te bouwen.
Eigenlijk was ik geabsorbeerd door het uiteindelijke resultaat van deze systemen en ik miste de echte revolutie: Een Design System is vooral een uiting van de waarden van het bedrijf.
Dus ik begon helemaal opnieuw, maar deze keer vanuit onze “Mission statement”
Wat is de missie van Agora SAS?
Onze missie is productiviteitswinst door de hele after-sales serviceketen te brengen.
Hoe vertaalt dit zich in het gebruik?
We bieden praktische en snelle oplossingen, van de aankoop van het product tot de vernietiging ervan.
Waarom een Design System?
Om de identiteit en waarden van het bedrijf in al onze producten en diensten te kristalliseren.
Hoe houdt u deze “Mission Statement” in gedachten bij het bouwen van een ontwerpsysteem?
Door eerst de basis te leggen van ons systeem, dat ik onder vijf principes heb samengevoegd: consistentie, leesbaarheid en duidelijkheid, snelheid, relevantie en schoonheid.
Deze principes lijken misschien voor de hand liggend, maar het feit dat ze in al onze beslissingen worden meegenomen, blijkt buitengewoon effectief te zijn.
Principe 1: Consistentie
Of het nu gaat om onze diensten, onze producten, onze communicatie, maar ook om onze manier van werken, we moeten consequent zijn.
De volledige Agora SAS omgeving moet een vertrouwde ervaring weerspiegelen.
De reden is simpel: onze services raken veel processen en zelfs als de meeste van onze gebruikers onze applicaties dagelijks gebruiken, worden sommige services weinig gebruikt.
Of het nu voor een KMO of een multinational, een reparateur of een bouwer is, iedereen moet erop kunnen vertrouwen om snel onze oplossingen toe te passen en niet bang zijn om nieuwe oplossingen te ontdekken.

Principe 2: Snelheid
De productiviteit van onze klanten is onze prioriteit. Om hieraan te voldoen, moeten we hun werkervaring verrijken, zodat ze zich kunnen concentreren op de essentie en hun taken zo efficiënt mogelijk kunnen uitvoeren.

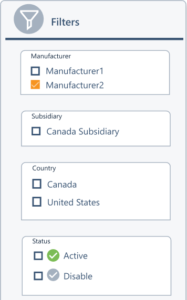
Principe 3: Relevantie
We brengen alle spelers van de after-sales service in contact. Het gevolg is dat er een ongelooflijke stroom van gebeurtenissen en acties tussen onze verschillende diensten en producten verloopt.
Om effectief te zijn, is het essentieel om een context te bieden die relevant is voor de acties van onze gebruikers.
Onze interfaces moeten op het juiste moment de juiste informatie bieden, ongeacht waar en hoe onze gebruikers werken, ongeacht welke hulpmiddelen ze hebben en welke apparaten ze gebruiken.

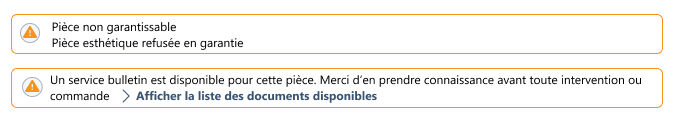
Principe 4: Leesbaarheid en Duidelijkheid
Kent u het verschil tussen leesbaarheid en duidelijkheid? Het is niet zo eenvoudig als het eruit ziet en we hebben er al heel lang over gedebatteerd.
Informatie kan duidelijk maar onleesbaar zijn, bijvoorbeeld als het contrast niet voldoende is.

Informatie kan leesbaar, maar onduidelijk zijn, bijvoorbeeld als niet significante afkortingen worden gebruikt.

Het is onze ambitie om zowel duidelijk als leesbaar te zijn, met andere woorden, we moeten ons op een beknopte en begrijpelijke manier uitdrukken voor al onze gebruikers, met alleen aandacht voor de essentie.
Onze interfaces moeten eenvoudig zijn, zonder visuele of interactieve ruis. Ze mogen geen sier zijn.
Principe 5: Schoonheid
Wij geloven dat werken in een esthetische omgeving de productiviteit verbetert.
Wat we schoonheid noemen, is een verfijnde visie op esthetiek, aangenaam en rustgevend. Het is een uitbreiding van de principes van Kaizen, toegepast op de grafische interface.
Wanneer u een prettig kantoor betreedt, bent u comfortabel, klaar om productief te zijn, ook al lijkt het misschien onbewust.
Omgekeerd, op een onaangenaam kantoor, bent u in slechte omstandigheden en bent daarom minder productief.
Er is veel te zeggen over het verband tussen productiviteit en het milieu, ik kom hierop terug in een toekomstig artikel …

Om te concluderen
Wij zijn van mening dat als onze 5 principes worden gerespecteerd, onze gebruikers zich zullen concentreren op de essentie: hun werk. Ze zullen waarschijnlijk niet bewust zijn van alle inspanningen achter Constellation …
Ik zal in een toekomstig artikel een aantal aspecten van Constellation presenteren waaraan je niet per se aandacht zou hebben besteed.
U zult zeker verrast zijn!
